ارسال شده توسط Ksenia Shumelchyk، مهندس روابط با برنامه نویس اندروید
امروز نسخه 1.1 را منتشر می کنیم نوشتن برای Wear OS، جعبه ابزار UI اعلامی مدرن ما برای کمک به توسعه دهندگان برای ساخت برنامه های زیبا و پاسخگو برای Wear OS.
از زمان اولین انتشار پایدار در اوایل سال جاری، بسیاری از توسعه دهندگان را دیدیم که از ابزارهای قدرتمند و APIهای بصری برای ساده تر و کارآمدتر ساختن برنامه خود استفاده می ،د. Todoist و Outdooractive برخی از توسعه دهندگ، هستند که برنامه های Wear خود را با Compose بازسازی ،د و ارائه یک تجربه کاربری جدید و کاربردی را تسریع ،د.
Todoist از زمان بازسازی اپلیکیشن خود برای Wear 3 و Outdooractive، زمان توسعه را تا 30 درصد کاهش داد و شاهد افزایش قابل توجهی در بهرهوری توسعهدهندگان و همکاری طراحی/توسعهدهنده بهتر بود، نرخ رشد خود را 50 درصد افزایش داد:
«نوشتن کد UI را برای نوشتن و خواندن بصریتر میکند و به ما امکان میدهد در مرحله طراحی سریعتر نمونهسازی کنیم و همچنین روی کد بهتر همکاری کنیم. چیزی که روزها طول میکشید، اکنون ساعتها طول میکشد.»
نسخه Compose for Wear OS 1.1 حاوی ویژگیهای جدیدی است و بهبودهایی را در اجزای موجود با تمرکز بر UX و دسترسی به ارمغان میآورد. ما قبلاً خود را به روز کرده ایم نمونه ها، نرم افزار کد، و کتابخانه های طالع بینی برای کار با Compose for Wear OS 1.1.
ویژگی ها و API های جدید
نسخه Compose for Wear OS 1.1 شامل قابلیتهای جدید زیر است (نمایههای خط پایه قبلاً برای اجزای جدید اضافه شدهاند):
سبک مشخص برای تراشه ها و دکمه ها
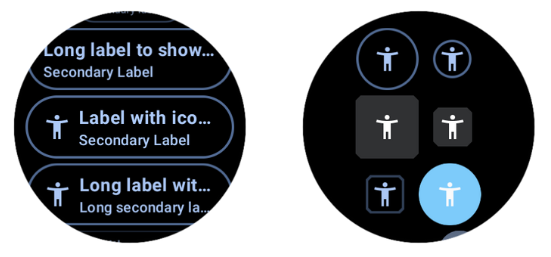
برای اینکه به شما توانایی بیشتری برای سفارشی ، رابط کاربری بدهیم، سبکهای مشخص شده را برای چیپها و دکمهها اضافه کردیم. جدید OutlinedChip و Outlined Button مواد ،یبی یک جزء شفاف با حاشیه نازک ارائه می کنند که می تواند برای اقدامات با تاکید متوسط استفاده شود. همچنین برای نسخه های فشرده موجود است: OutlinedCompactChip و OutlinedCompactButton.
 |
| OutlinedChip و OutlinedButton قابل ،یب |
اصلاح اشکال تراشه و دکمه
با شروع از نسخه 1.1، می تو،د اشکال را نیز تغییر دهید تراشه/ToggleChip و دکمه/دکمه Toggle اجزای با استفاده از توابع جدید اضافه بار.
 |
| اشکال مختلف تراشه و دکمه |
Place،lder API
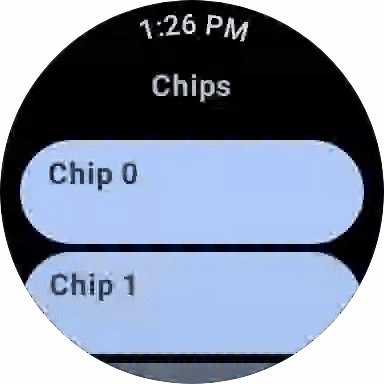
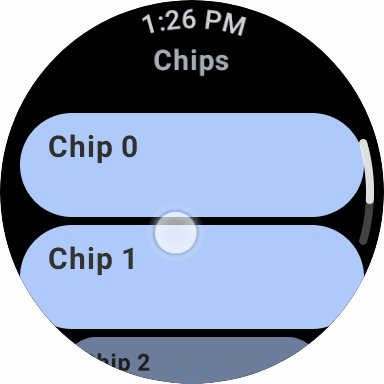
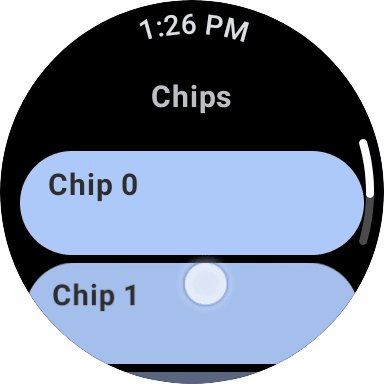
یک API آزمایشی جدید برای اجرای پشتیب، از متغیرهایی اضافه شده است. این می تواند برای دستیابی به سه جلوه بصری مجزا به طور جداگانه یا همه با هم استفاده شود:
- یک جلوه براش پسزمینه جایب، که در ظروف مانند چیپ و کارت برای کشیدن پسزمینه معمولی هنگام انتظار برای بارگیری محتوا استفاده میشود.
- آ Modifier.place،lder() برای ترسیم ویجت مکان نگهدار به شکل استادیوم بر بالای محتوایی که در حال بارگیری است.
- آ Modifier.place،lderShimmer() برای افکت گرادیان/درخشش که بر روی جلوه های دیگر کشیده می شود تا به کاربران نشان دهد که وضعیت فعلی منتظر بارگذاری داده است.
این افکتها به گونهای طراحی شدهاند که هماهنگ شوند و به صورت هماهنگ درخشنده و پاک شوند.
 |
| نمونههای استفاده از متغیرهای API |
بررسی کنید اسناد مرجع و نمونه در هورولوژیست برای مشاهده نحوه اعمال مکاننما برای موارد استفاده رایج، مانند یک تراشه با نماد و بر،بی که مکاننما را روی شکافهای محتوای جداگانه قرار میدهد و در حالی که منتظر بارگذاری دادهها هستید، یک مکاننما را در بالا میکشد.
Modifier.scrollAway
طالع بینی اصلاح کننده fadeAway فارغ التحصیل شده است اصلاح کننده scrollAway در نسخه 1.1 Modifier.scrollAway یک مورد را به صورت عمودی در داخل و خارج از دید، بر اساس وضعیت اسکرول پیمایش می کند، و از قبل برای کار با Column، LazyColumn و ScalingLazyColumn، بارهای اضافی دارد.
از این اصلاح کننده برای ساخت استفاده کنید TimeText محو می شود زم، که کاربر شروع به اسکرول لیستی از موارد به سمت بالا می کند.
 |
| استفاده از اصلاح کننده ScrollAway با TimeText |
پارامترهای اضافی در CurvedTextStyle
CurvedTextStyle اکنون از پارامترهای اضافی (fontFamily، fontWeight، fontStyle، fontSynthesis) پشتیب، می کند تا جزئیات فونت را هنگام ایجاد یک سبک متن منحنی مشخص کند. سبک متن منحنی توسعه یافته را می توان در هر دو مورد استفاده قرار داد متن منحنی و متن منحنی پایه.
 |
| اعمال فونت های مختلف بر روی متن های منحنی |
UX و بهبود دسترسی
نسخه 1.1 همچنین بر ارائه یک تجربه کاربری پیشرفته و بهبودهایی برای آن تمرکز دارد TalkBack پشتیب، و در کل بهتر است دسترسی:
- ToggleChip و SplitToggleChip از استفاده از کنترلهای جابجایی متحرک (Checkbox، Switch و RadioButton) پشتیب، میکند که میتوانند به جای نمادهای ثابت ارائه شده توسط ToggleChipDefaults استفاده شوند.
- رنگهای گرادیان پیشفرض برای Chip/ToggleChip و Cards برای مطابقت با آ،ین مشخصات UX تنظیم شدند.
- تعدادی از رنگ های پیش فرض را به روز کرد MaterialTheme برای بهبود دسترسی زیرا رنگ های اصلی کنتراست کافی نداشتند.
- بهبود دسترسی به انتخابگر به طوری که صفحه های چند انتخابی با صفحه خوان ها قابل پیمایش هستند و توضیحات محتوا قابل دسترسی است.
- InlineSlider و استپر اکنون نقشهای دکمهای دارند تا TalkBack بتواند آنها را به ،وان دکمه تشخیص دهد.
- نشانگر موقعیت در داربست اکنون در موقعیت و اندازه قرار گرفته است که فقط فضای مورد نیاز را اشغال می کند. این زم، مفید است که اطلاعات م،ایی به آن اضافه شود، بنابراین TalkBack محدوده های صحیح PositionIndicator را روی صفحه نمایش می دهد.
وقت آن است که ⌚ برنامه خود را به مچ دست بیاورید!
شروع کنید
برای شروع توسعه با Compose for Wear OS، با تجربه عملی شروع کنید نرم افزار کد، و مطمئن شوید که آن را بررسی کنید مستندات و نمونه ها. بازدید کنید یادداشتهای انتشار Wear OS را بنویسید برای لیست کامل تغییرات موجود در نسخه 1.1.
توجه داشته باشید که استفاده از نسخه 1.1 Compose for Wear OS مست،م استفاده از نسخه 1.3 است androidx.compose کتابخانه ها و بنابراین Kotlin 1.7.10. بررسی کنید نوشتن به نقشه سازگاری Kotlin برای اطلاعات بیشتر.
ارائه بازخورد
Compose for Wear OS با ویژگی هایی که شما درخواست کرده اید به تکامل خود ادامه می دهد. لطفا به ارائه بازخورد به ما ادامه دهید ردیاب مسئله و ملحق شوید کاتلین اسلک #،یب_پوشیدن کانالی برای ارتباط با تیم Google و انجمن توسعه دهندگان.
ما از دیدن تعداد فزایندهای از برنامههایی که از Compose for Wear OS در حال تولید استفاده میکنند، هیجانزده هستیم، و از همه مشکلات و درخواستهایی که به ما کمک میکنند تا جعبه ابزار را بهتر کنیم، سپاسگزاریم!
اکنون شروع به ساختن برای Wear OS کنید
حتی بیشتر با جلسات فنی از Android Dev Summit که راهنمایی هایی در مورد معماری برنامه، آزمایش، مدیریت ورودی چرخشی و جلسات عمودی برای رسانه و تن، اندام ارائه می دهد.
منبع: http://android-developers.googleblog.com/2022/12/compose-for-wear-os-11-stable.html

